Différences entre versions de « Aide MHK »
| (117 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | Cette page résume les fonctions d'édition principales. Pour toute information complémentaire, consulter l'aide officielle qui est complète : [https://www.mediawiki.org/wiki/Help:Contents/fr Lien vers l'aide à l'édition d'un Mediawiki] |
| − | Cette page | + | |
| + | ==Création d'une page Projet == | ||
| + | Assurez-vous d'abord d'avoir un compte créé sur ce wiki et d'avoir demandé les droits d'écriture à un responsable du Humanlab :) | ||
| + | |||
| + | ===Méthode simplifiée à privilégier === | ||
| + | # créer la page en ajoutant le nom du projet dans la zone de texte puis cliquer sur le bouton pour valider. Ne jamais laisser d'espace dans le nom du projet, il faut les remplacer par des underscores (ou tirets du bas) | ||
| + | # Cette page sera créé automatiquement avec un modèle regroupant toutes les informations à remplir pour constituer une documentation complète | ||
| + | # Valider la création en cliquant sur "Enregistrer" en bas de la page" | ||
| + | <inputbox> | ||
| + | type=create | ||
| + | labeltext=nom du projet | ||
| + | break=no | ||
| + | prefix=Projets: | ||
| + | buttonlabel=Créer nouveau projet | ||
| + | preload=Template:Projet | ||
| + | </inputbox> | ||
| + | |||
| + | |||
| + | ===Méthode standard (sans l'usage du plugin InputBox)=== | ||
| + | Pour créer une page, il suffit de copier l'URL (dans la barrre d'adresse du navigateur) d'une page de projet existant et de remplacer le nom du projet par le nom du nouveau projet. Par exemple : | ||
| + | |||
| + | <nowiki>http://wikilab.myhumankit.org/index.php?title=Projets:Nom_du_projet</nowiki> | ||
| + | |||
| + | Appuyer sur la touche Entrée et cliquer sur Créer (en haut à droite de la page). | ||
| + | |||
| + | '''Important :''' | ||
| + | * ne jamais laisser d'espace dans le nom du projet, il faut les remplacer par des underscores (ou tirets du bas) | ||
| + | |||
| + | |||
| + | Afin d'avoir une trame de documentation "Projet" ajouter simplement cette ligne dans la page : | ||
| + | |||
| + | <nowiki>{{subst:Projet}}</nowiki> | ||
| + | |||
| + | Afin d'avoir une trame de documentation "Support pédagogique" ajouter simplement cette ligne dans la page : | ||
| + | <nowiki>{{subst:Supports_p%C3%A9dagogiques}}</nowiki> | ||
| + | |||
| + | Aller ensuite en bas de la page pour appuyer sur le bouton "enregistrer". | ||
| + | |||
| + | Votre page est maintenant créée avec les principaux titres de chapitres. Vous pouvez ajouter du contenu en appuyant sur le bouton "modifier" pour chacun d'eux. | ||
| + | |||
| + | ==Catégories== | ||
| + | Les catégories sont très importantes pour indexer les projets afin qu'ils soient référencés sur les pages concernées. Autrement il sera impossible d'accéder à votre page. | ||
| + | |||
| + | Pour qu'une page soit classée dans une catégorie, il suffit de l'ajouter en '''bas de la page'''. | ||
| + | |||
| + | <nowiki>[[Category:Projets]]</nowiki> | ||
| + | |||
| + | Votre page sera ainsi indexée dans cette catégorie. | ||
| + | Une même page peut appartenir à plusieurs catégories. | ||
| + | Toutes les pages projets doivent contenir 3 catégories qu'il faut toujours laisser en bas de page. | ||
| + | |||
| + | * Le type de contenu de la page : Projets, Tutoriels, Supports-peda, Ateliers | ||
| + | * L'état d'avancement du projet: Concept, En_cours, Réalisés | ||
| + | * La typologie de handicap : Troubles cognitifs, Autre, Malvoyance, Membre supérieur, Mobilité, Motricité, Surdité, | ||
| + | |||
| + | *La catégorie qui indique le type de contenu de la page | ||
| + | ** '''la catégorie "Projets"''' | ||
| + | |||
| + | <nowiki>[[Category:Projets]]</nowiki> | ||
| + | |||
| + | ** '''la catégorie "Tutoriels"''' | ||
| + | Cette catégorie est réservé aux tutoriels expliquant des techniques spécifiques (utilisation bluetooth ou wifi avec arduino par exemple) | ||
| + | |||
| + | <nowiki>[[Category:Tutoriels]]</nowiki> | ||
| + | |||
| + | ** '''la catégorie "Supports_peda"''' | ||
| + | Cette catégorie est réservé aux fabmanagers pédagogiques pour des contenus pédagogiques afin d'animer des ateliers | ||
| + | |||
| + | <nowiki>[[Category:Supports_peda]]</nowiki> | ||
| + | |||
| + | ** '''la catégorie "Projets"''' | ||
| + | C'est la catégorie la plus courante pour les auteurs de ce wiki afin de documenter un prototype. | ||
| + | |||
| + | |||
| + | |||
| + | * '''la catégorie qui indique l'état d'avancement du projet''' | ||
| + | |||
| + | <nowiki>[[Category:Concept]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:En cours]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Réalisés]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Tutoriels]]</nowiki> | ||
| + | |||
| + | * '''la catégorie qui indique la typologie de handicap pour ce projet''' | ||
| + | |||
| + | <nowiki>[[Category:Malvoyance]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Membre supérieur]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Mobilité]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Surdité]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Troubles cognitifs]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Hors handicap]]</nowiki> | ||
| + | |||
| + | ==Assigner votre page projet à des catégories== | ||
| + | '''Tous les projets doivent contenir 3 catégories qu'il faut toujours laisser en bas de page.''' | ||
| + | *Le type de page : Projets ou Ressources | ||
| + | *La typologie de handicap : Mobilité, Malvoyance, Surdité, Membre supérieur, Troubles cognitifs, Autre | ||
| + | *L'état d'avancement du projet: Concept, En_cours, Réalisés | ||
| + | |||
| + | Ces catégories vont nous permettre de retrouver les pages grâce aux rubriques du menu. Elles sont donc très importantes, car en cas d'oubli la page ne sera référencée dans aucun des menus. | ||
| + | |||
| + | Par défaut lorsque nous générons la structure de la page, la catégorie Projets est automatiquement intégrée. | ||
| + | Vous devriez voir en bas de page: | ||
| + | <nowiki>[[Category:Projets]] </nowiki> | ||
| + | |||
| + | Il reste alors deux catégories à ajouter : | ||
| + | * La typologie de handicap, à choisir entre : Mobilité, Malvoyance, Surdité, Membre supérieur, Troubles cognitifs, Autre | ||
| + | Par exemple: | ||
| + | <nowiki> [[Category:Malvoyance]] </nowiki> | ||
| + | * L'état d'avancement du projet : Concept,En cours, Réalisés | ||
| + | Ajouter la catégorie correspondante. ne pas oublier de modifier cette catégorie quand l'état d'avancement du projet change. | ||
| + | Par exemple : | ||
| + | <nowiki>[[Category:Réalisés]]</nowiki> | ||
| + | |||
| + | == Documentation type d'un projet == | ||
| + | Voici les éléments principaux requis pour la documentation de projets une fois votre page créée. Ce modèle est automatiquement intégré lorsque vous créez la page avec la méthode simplifiée. | ||
| + | |||
| + | Attention pour que votre page apparaisse dans les rubriques des menus, assurez-vous de toujours garder en bas de page les catégories. | ||
| + | |||
| + | * Description du projet (quel est l'objectif du projet, à quel besoin il répond?) | ||
| + | * Cahier des charges prenant en compte la faisabilité / les contraintes | ||
| + | * Analyse de l'existant (liens vers des systèmes existants et dire en quoi l'existant ne répond pas au besoin : trop cher, pas adapté etc ...) | ||
| + | * Durée totale réelle de la fabrication du prototype | ||
| + | * Équipe (Ajouter le porteur de projet et les contributeurs) | ||
| + | * Matériel nécessaire | ||
| + | * Outils nécessaires | ||
| + | * Compétences/techniques nécessaires | ||
| + | * Coût avec le plus de détails possible élément par élément (et sourcer les fournisseurs de préférence) | ||
| + | * Documenter tout le processus de création étape par étape, en uploadant les fichiers sources | ||
| + | * Journal de bord : le journal de bord permet de suivre les avancées du projet, à chaque nouveau rendez-vous on écrit un petit compte-rendu, et on ajoute les fichiers source (dessins 2D, 3D, code etc ..) | ||
| + | * Intégrer la ou les catégories auxquels le projet appartient. Tous les projets appartiennent à la catégorie Projets. Pour l'affilier il suffit d'intégrer en bas de page cette ligne. | ||
| + | <nowiki>[[Category:Projets]]</nowiki> | ||
| + | * Spécifier l'état d'avancement du projet (Concept,En cours, Réalisé): Ajouter la catégorie correspondante en fin de page. ne pas oublier de modifier cette catégorie quand l'état d'avancement du projet change. | ||
| + | <nowiki>[[Category:En cours]]</nowiki> | ||
| + | *Modèle de page : | ||
| + | Pour créer une page basée sur le modèle type de documentation de projet, insérer dans la page | ||
| + | <nowiki>{{subst:Projet}} </nowiki> | ||
| + | |||
| + | Tout les chapitres seront créés automatiquement avec un sommaire associé | ||
| + | |||
| + | ==Introduction pour comprendre la documentation suivante concernant la mise en page== | ||
| + | Cette page permet de visualiser les bases de la syntaxe pour intégrer du texte, des médias (images et autres types de fichiers comme des pdf, zip etc) et liens dans une page. | ||
Elle est structurée de la façon suivante:le rendu et en dessous le code utilisé que l'on voit dans un encart. | Elle est structurée de la façon suivante:le rendu et en dessous le code utilisé que l'on voit dans un encart. | ||
| Ligne 50 : | Ligne 197 : | ||
===Liste numérotées=== | ===Liste numérotées=== | ||
| + | |||
| + | #pomme | ||
| + | #poire | ||
| + | #cerise | ||
| + | |||
| + | |||
| + | <nowiki> | ||
| + | #pomme | ||
| + | #poire | ||
| + | #cerise | ||
| + | </nowiki> | ||
==Formatage texte== | ==Formatage texte== | ||
| Ligne 64 : | Ligne 222 : | ||
<nowiki>'''''texte en gras et italique'''''</nowiki> | <nowiki>'''''texte en gras et italique'''''</nowiki> | ||
| + | |||
| + | *<u>souligner</u> | ||
| + | |||
| + | <nowiki><u>souligner</u></nowiki> | ||
* Revenir à la ligne | * Revenir à la ligne | ||
| Ligne 71 : | Ligne 233 : | ||
== Liens == | == Liens == | ||
| − | Documentation complète sur les | + | Documentation complète sur les [https://www.mediawiki.org/wiki/Help:Links/fr liens] |
===Insérer un lien interne=== | ===Insérer un lien interne=== | ||
| Ligne 86 : | Ligne 248 : | ||
====Insérer un lien vers un média==== | ====Insérer un lien vers un média==== | ||
| − | <nowiki>[[ | + | <nowiki>[[Media:nom_du_media.extension|Nom_du_lien]]</nowiki> |
| + | |||
| + | [[Media:Calculs-Francis.pdf|'''Télécharger''']] | ||
| + | |||
| + | <nowiki>[[Media:Calculs-Francis.pdf|'''Télécharger le pdf''']]</nowiki> | ||
| − | [[ | + | ====Intégrer un PDF au sein de la page==== |
| + | <nowiki>[[File:nom_du_media.pdf|700px]]</nowiki> | ||
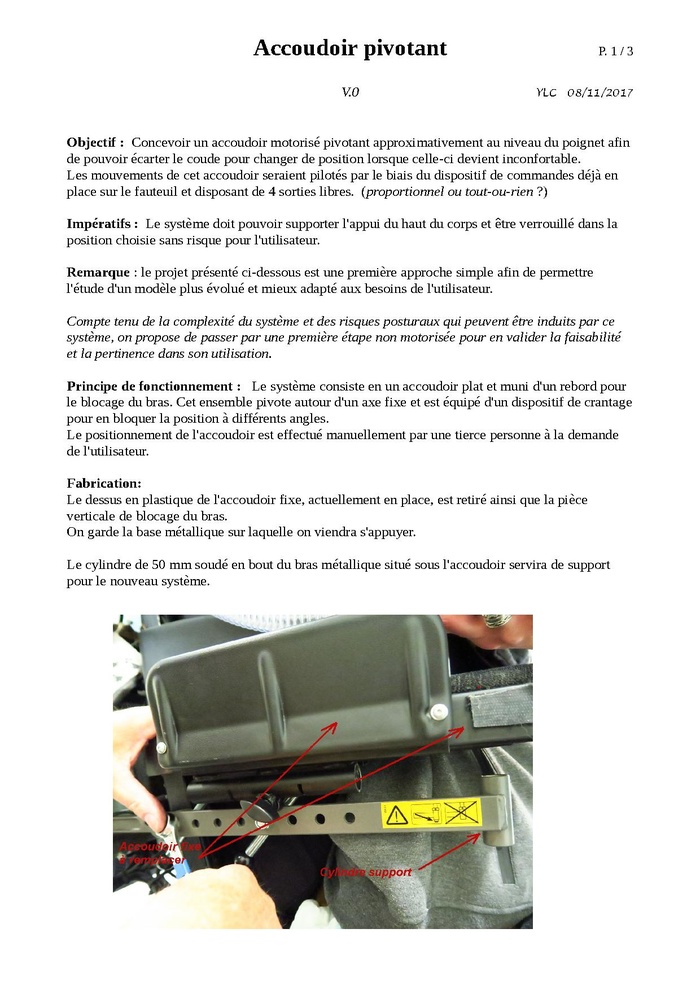
| − | + | [[File:Proposition ylc.pdf|700px]] | |
====Lien vers titre de section==== | ====Lien vers titre de section==== | ||
| Ligne 107 : | Ligne 274 : | ||
Toutes les infos sur les liens externes [https://fr.wikipedia.org/wiki/Aide:Liens_externes_(wikicode) ici] | Toutes les infos sur les liens externes [https://fr.wikipedia.org/wiki/Aide:Liens_externes_(wikicode) ici] | ||
| + | |||
| + | <nowiki>[https://fr.wikipedia.org/wiki/Aide:Liens_externes_(wikicode) ici]</nowiki> | ||
====Exemple de redirection vers une URL avec visibilité de l'adresse URL: ==== | ====Exemple de redirection vers une URL avec visibilité de l'adresse URL: ==== | ||
| Ligne 121 : | Ligne 290 : | ||
==Intégrer des images== | ==Intégrer des images== | ||
L'intégration d'une image dans une page se passe en trois temps : | L'intégration d'une image dans une page se passe en trois temps : | ||
| − | #Redimensionner la ou les image(s) | + | #[[Projets:Redimensionner_une_image|Redimensionner la ou les image(s) (800px de large est une bonne valeur)]] |
#Importer l'image sur le serveur du wiki | #Importer l'image sur le serveur du wiki | ||
#Intégrer l'image dans la page | #Intégrer l'image dans la page | ||
| − | === | + | === Importer des images === |
| − | + | Les images doivent être redimensionnées avec une '''largeur max recommandée de 800 px et un poids max de 100 ko''' avant d'être importées sinon elles vont rapidement saturer le wiki :) | |
| − | |||
| − | + | ====Méthode simple avec le plugin qui facilite l'import d'images ==== | |
| + | *Depuis un dossier sur votre ordinateur, faire glisser l'image ou les images dans le bandeau bleu "Glisser les fichiers" | ||
| + | *Téléverser fichier | ||
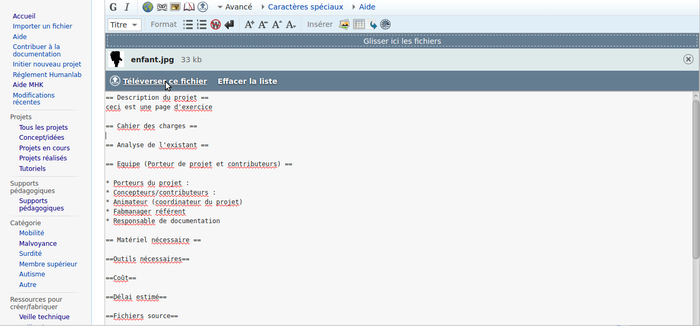
| + | [[File:televerser_fichier.png|700px]] | ||
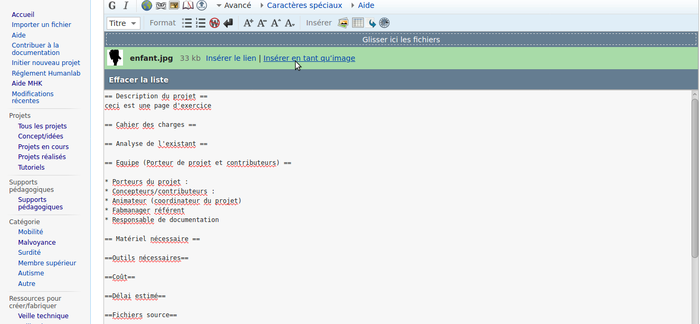
| + | *Placer le curseur à l'emplacement voulu et cliquer sur "Insérer en tant qu'image" | ||
| + | [[File:inserer_en-tant-quimage.png|700px]] | ||
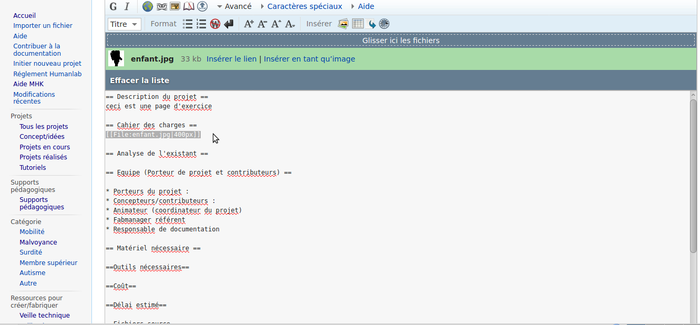
| + | *Vous devriez avoir un texte de ce type apparaitre | ||
| + | [[File:image_inseree.png|700px]] | ||
| + | *Enregistrer la page et vérifier que l'image est intégrée | ||
| − | + | =====En cas de message d'erreur "Invalid CSRF token" ===== | |
| + | Source:https://www.mediawiki.org/wiki/Extension:MsUpload#Invalid_CSRF_token | ||
| − | + | The Invalid CSRF token message means that your browser couldn't create a secure cookie, or couldn't access that cookie to authorize your login. | |
| − | + | '''Google Chrome''' | |
| − | + | Open Settings, Advanced, Privacy and security, Content Settings, Cookies, Allow, Add and enter e.g. [*.]yourwiki.domain, logout and login again to the wiki. | |
| − | + | '''Firefox''' | |
| − | |||
| − | |||
| − | + | Open Options, Privacy & Security, Cookies and Site Data, Exceptions, enter e.g. https://yourwiki.domain, Save Changes, logout and login again to the wiki. | |
| − | + | '''Safari''' | |
| − | + | Open Preferences, Privacy, ensure that Cookies and website data is set to allow, logout and login again to the wiki. | |
| − | |||
| − | |||
| − | |||
| − | ==== | + | ====Méthode classique (avant l'ajout du plugin qui facilite l'import d'images)==== |
| − | + | Pour insérer une image, il faut d'abord la téléverser sur le serveur du wikilab. | |
| − | + | Aller dans le menu à gauche '''Outils>Importer un fichier>Parcourir (en anglais: Tools>Upload file, et descendre en bas de la page pour valider, cliquer sur "Importer (ou upload en anglais)''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
En haut de la page apparait le nom de fichier sous le format suivant | En haut de la page apparait le nom de fichier sous le format suivant | ||
| Ligne 176 : | Ligne 335 : | ||
Copier ce nom pour l'intégrer ensuite dans la page avec le code qui vous convient (voir chapitres suivants) | Copier ce nom pour l'intégrer ensuite dans la page avec le code qui vous convient (voir chapitres suivants) | ||
| + | |||
===Intégrer une image dans une page=== | ===Intégrer une image dans une page=== | ||
| Ligne 181 : | Ligne 341 : | ||
Documentation complète [[https://www.mediawiki.org/wiki/Help:Images/fr ici]] | Documentation complète [[https://www.mediawiki.org/wiki/Help:Images/fr ici]] | ||
| + | [[File:Ampoule-e27.jpeg|thumb|left|Légende]] | ||
| + | |||
| + | <br clear=all> | ||
| + | |||
| + | <nowiki>[[File:Ampoule-e27.jpeg|thumb|left|Légende]]</nowiki> | ||
| − | |||
| − | + | [[File:Ampoule-e27.jpeg|200px]] | |
| + | <nowiki>[[File:Ampoule-e27.jpeg|200px]]</nowiki> | ||
| − | + | ===Alignement image=== | |
'''Alignement à gauche''' | '''Alignement à gauche''' | ||
| − | [[File:Ampoule-e27.jpeg|left|100px | + | [[File:Ampoule-e27.jpeg|left|100px]] |
<br clear=all> | <br clear=all> | ||
| − | <nowiki>[[File:Ampoule-e27.jpeg|left|100px | + | <nowiki>[[File:Ampoule-e27.jpeg|left|100px]]</nowiki> |
'''Alignement au centre''' | '''Alignement au centre''' | ||
| − | [[File:Ampoule-e27.jpeg|center|100px | + | [[File:Ampoule-e27.jpeg|center|100px]] |
<br clear=all> | <br clear=all> | ||
| − | <nowiki>[[File:Ampoule-e27.jpeg|center|100px | + | <nowiki>[[File:Ampoule-e27.jpeg|center|100px]]</nowiki> |
'''Alignement à droite''' | '''Alignement à droite''' | ||
| − | [[File:Ampoule-e27.jpeg|right|100px | + | [[File:Ampoule-e27.jpeg|right|100px]] |
<br clear=all> | <br clear=all> | ||
| − | <nowiki>[[File:Ampoule-e27.jpeg|right|100px | + | <nowiki>[[File:Ampoule-e27.jpeg|right|100px]]</nowiki> |
====Insérer une galerie d'images==== | ====Insérer une galerie d'images==== | ||
| Ligne 230 : | Ligne 395 : | ||
<nowiki><gallery mode="slideshow"> | <nowiki><gallery mode="slideshow"> | ||
| − | File:nomImage1.extension | + | File:nomImage1.extension|Légende |
| − | File:nomImage2.extension | + | File:nomImage2.extension|Légende |
| − | File:nomImage3.extension | + | File:nomImage3.extension|Légende |
| − | File:nomImage4.extension | + | File:nomImage4.extension|Légende |
| − | File:nomImage5.extension | + | File:nomImage5.extension|Légende |
</gallery></nowiki> | </gallery></nowiki> | ||
====Insérer une image dans un encart==== | ====Insérer une image dans un encart==== | ||
| − | + | <nowiki>[[File:titre du fichier.jpeg|thumb|left|Titre de la légende]]</nowiki> | |
| Ligne 245 : | Ligne 410 : | ||
| − | + | <br clear=all> | |
| − | |||
===Forcer le texte à apparaitre sous une image=== | ===Forcer le texte à apparaitre sous une image=== | ||
| Ligne 253 : | Ligne 417 : | ||
<nowiki><br clear=all></nowiki> | <nowiki><br clear=all></nowiki> | ||
| + | |||
| + | ==Intégrer galerie photos avec légendes== | ||
| + | <nowiki><div><ul> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:aiguille_axe.png|250px|thumb|Aiguille traversant le trou de l'axe]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:insertion_axe_aiguille_a_coudre.png|thumb|250px|Introduction de l'axe en laiton d'un côté tandis que l'ensemble est maintenue par l'aiguille de l'autre côté]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:axes_posés_pieces_intermédiaires.png|250px|thumb|Axes positionnés entre pièces intermédiaires et pièce centrale]] </li> | ||
| + | </ul></div> | ||
| + | <br clear=all></nowiki> | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:aiguille_axe.png|250px|thumb|Aiguille traversant le trou de l'axe]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:insertion_axe_aiguille_a_coudre.png|thumb|250px|Introduction de l'axe en laiton d'un côté tandis que l'ensemble est maintenue par l'aiguille de l'autre côté]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:axes_posés_pieces_intermédiaires.png|250px|thumb|Axes positionnés entre pièces intermédiaires et pièce centrale]] </li> | ||
| + | </ul></div> | ||
| + | <br clear=all> | ||
| + | |||
| + | |||
| + | === Retrouver les images importées === | ||
| + | |||
| + | Pour retrouver les images que vous venez d'importer sur le wiki, il vous suffit de cliquer sur le lien suivant : | ||
| + | |||
| + | http://wikilab.myhumankit.org/index.php?title=Special:ListFiles | ||
| + | |||
| + | OU de passer par le menu à gauche>Pages spéciales>Liste des fichiers | ||
| + | |||
| + | ===Intégrer des videos=== | ||
| + | doc de l'extension : https://www.mediawiki.org/wiki/Extension:EmbedVideo#Installation | ||
| + | |||
| + | <nowiki>{{#ev:facebook|https://www.facebook.com/MyHumanKit/videos/1207269089675935}} </nowiki> | ||
| + | |||
| + | <nowiki>{{#ev:youtube|https://www.youtube.com/watch?v=eAORm-8b1Eg}} </nowiki> | ||
| + | |||
| + | {{#ev:youtube|https://www.youtube.com/watch?v=eAORm-8b1Eg}} | ||
| + | |||
| + | ==Intégrer un pdf dans la page== | ||
| + | <nowiki>[[File:Nom-du-fichier.pdf|700px]]</nowiki> | ||
| + | |||
| + | [[File:Accoudoir pivotant v0.pdf|700px]] | ||
| + | |||
| + | ==Catégories== | ||
| + | Les catégories sont très importantes pour indexer les projets afin qu'ils soient référencés sur les pages concernées. Autrement il sera impossible d'accéder à votre page. | ||
| + | |||
| + | Pour qu'une page soit classée dans une catégorie, il suffit de l'ajouter en '''bas de la page'''. | ||
| + | |||
| + | <nowiki>[[Category:Projets]]</nowiki> | ||
| + | |||
| + | Votre page sera ainsi indexée dans cette catégorie. | ||
| + | Une même page peut appartenir à plusieurs catégories. | ||
| + | |||
| + | Toutes les pages "projets" devraient contenir : | ||
| + | |||
| + | * '''la catégorie "Projets"''' | ||
| + | |||
| + | <nowiki>[[Category:Projets]]</nowiki> | ||
| + | |||
| + | * '''la catégorie qui indique l'état d'avancement du projet''' | ||
| + | |||
| + | <nowiki>[[Category:Concept]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:En cours]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Réalisés]]</nowiki> | ||
| + | |||
| + | * '''la catégorie qui indique la typologie de handicap pour ce projet''' | ||
| + | |||
| + | <nowiki>[[Category:Troubles cognitifs]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Autre]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Malvoyance]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Membre_supérieur]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Mobilité]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Motricité]]</nowiki> | ||
| + | |||
| + | <nowiki>[[Category:Surdité]]</nowiki> | ||
| + | |||
| + | ==Créer un tableau== | ||
| + | https://fr.wikipedia.org/wiki/Aide:Ins%C3%A9rer_un_tableau_(wikicode,_avanc%C3%A9) | ||
| + | |||
| + | == Insérer du code == | ||
| + | <nowiki> | ||
| + | <pre> | ||
| + | Insérer du code ici | ||
| + | </pre> | ||
| + | </nowiki> | ||
| + | |||
| + | |||
| + | <pre> | ||
| + | Insérer du code ici | ||
| + | </pre> | ||
| + | |||
| + | ==Créer une nouvelle entrée dans le menu de gauche (sidebar)== | ||
| + | Entrer cet url et l'éditer : http://wikilab.myhumankit.org/index.php?title=MediaWiki:Sidebar | ||
| + | |||
| + | == Débuter sur mediawiki :ressources externes == | ||
| + | ===A lire !=== | ||
| + | https://fr.wikibooks.org/wiki/MediaWiki_pour_d%C3%A9butants/Premi%C3%A8re_utilisation_de_votre_wiki | ||
| + | |||
| + | ===Autres ressources === | ||
| + | ==== Formater le texte et placer les images ==== | ||
| + | |||
| + | https://www.mediawiki.org/wiki/Help:Formatting/fr | ||
| + | |||
| + | https://fr.wikipedia.org/wiki/Aide:Syntaxe_(wikicode) | ||
| + | |||
| + | https://fr.wikipedia.org/wiki/Aide:Ins%C3%A9rer_une_image_(wikicode,_avanc%C3%A9) | ||
| + | |||
| + | ==== Article, sommaire==== | ||
| + | https://fr.wikipedia.org/wiki/Mod%C3%A8le:Article_d%C3%A9taill%C3%A9 | ||
| + | |||
| + | https://fr.wikipedia.org/wiki/Aide:Sommaire | ||
| + | |||
| + | ==Intégrer template avec argument (évènement)== | ||
| + | <pre> | ||
| + | {{Modèle:Evènement | ||
| + | |nom de l'évènement=test_event2 | ||
| + | }} | ||
| + | </pre> | ||
Version actuelle datée du 29 mars 2023 à 10:31
Cette page résume les fonctions d'édition principales. Pour toute information complémentaire, consulter l'aide officielle qui est complète : Lien vers l'aide à l'édition d'un Mediawiki
Création d'une page Projet
Assurez-vous d'abord d'avoir un compte créé sur ce wiki et d'avoir demandé les droits d'écriture à un responsable du Humanlab :)
Méthode simplifiée à privilégier
- créer la page en ajoutant le nom du projet dans la zone de texte puis cliquer sur le bouton pour valider. Ne jamais laisser d'espace dans le nom du projet, il faut les remplacer par des underscores (ou tirets du bas)
- Cette page sera créé automatiquement avec un modèle regroupant toutes les informations à remplir pour constituer une documentation complète
- Valider la création en cliquant sur "Enregistrer" en bas de la page"
Méthode standard (sans l'usage du plugin InputBox)
Pour créer une page, il suffit de copier l'URL (dans la barrre d'adresse du navigateur) d'une page de projet existant et de remplacer le nom du projet par le nom du nouveau projet. Par exemple :
http://wikilab.myhumankit.org/index.php?title=Projets:Nom_du_projet
Appuyer sur la touche Entrée et cliquer sur Créer (en haut à droite de la page).
Important :
- ne jamais laisser d'espace dans le nom du projet, il faut les remplacer par des underscores (ou tirets du bas)
Afin d'avoir une trame de documentation "Projet" ajouter simplement cette ligne dans la page :
{{subst:Projet}}
Afin d'avoir une trame de documentation "Support pédagogique" ajouter simplement cette ligne dans la page :
{{subst:Supports_p%C3%A9dagogiques}}
Aller ensuite en bas de la page pour appuyer sur le bouton "enregistrer".
Votre page est maintenant créée avec les principaux titres de chapitres. Vous pouvez ajouter du contenu en appuyant sur le bouton "modifier" pour chacun d'eux.
Catégories
Les catégories sont très importantes pour indexer les projets afin qu'ils soient référencés sur les pages concernées. Autrement il sera impossible d'accéder à votre page.
Pour qu'une page soit classée dans une catégorie, il suffit de l'ajouter en bas de la page.
[[Category:Projets]]
Votre page sera ainsi indexée dans cette catégorie. Une même page peut appartenir à plusieurs catégories. Toutes les pages projets doivent contenir 3 catégories qu'il faut toujours laisser en bas de page.
- Le type de contenu de la page : Projets, Tutoriels, Supports-peda, Ateliers
- L'état d'avancement du projet: Concept, En_cours, Réalisés
- La typologie de handicap : Troubles cognitifs, Autre, Malvoyance, Membre supérieur, Mobilité, Motricité, Surdité,
- La catégorie qui indique le type de contenu de la page
- la catégorie "Projets"
[[Category:Projets]]
- la catégorie "Tutoriels"
Cette catégorie est réservé aux tutoriels expliquant des techniques spécifiques (utilisation bluetooth ou wifi avec arduino par exemple)
[[Category:Tutoriels]]
- la catégorie "Supports_peda"
Cette catégorie est réservé aux fabmanagers pédagogiques pour des contenus pédagogiques afin d'animer des ateliers
[[Category:Supports_peda]]
- la catégorie "Projets"
C'est la catégorie la plus courante pour les auteurs de ce wiki afin de documenter un prototype.
- la catégorie qui indique l'état d'avancement du projet
[[Category:Concept]]
[[Category:En cours]]
[[Category:Réalisés]]
[[Category:Tutoriels]]
- la catégorie qui indique la typologie de handicap pour ce projet
[[Category:Malvoyance]]
[[Category:Membre supérieur]]
[[Category:Mobilité]]
[[Category:Surdité]]
[[Category:Troubles cognitifs]]
[[Category:Hors handicap]]
Assigner votre page projet à des catégories
Tous les projets doivent contenir 3 catégories qu'il faut toujours laisser en bas de page.
- Le type de page : Projets ou Ressources
- La typologie de handicap : Mobilité, Malvoyance, Surdité, Membre supérieur, Troubles cognitifs, Autre
- L'état d'avancement du projet: Concept, En_cours, Réalisés
Ces catégories vont nous permettre de retrouver les pages grâce aux rubriques du menu. Elles sont donc très importantes, car en cas d'oubli la page ne sera référencée dans aucun des menus.
Par défaut lorsque nous générons la structure de la page, la catégorie Projets est automatiquement intégrée. Vous devriez voir en bas de page:
[[Category:Projets]]
Il reste alors deux catégories à ajouter :
- La typologie de handicap, à choisir entre : Mobilité, Malvoyance, Surdité, Membre supérieur, Troubles cognitifs, Autre
Par exemple:
[[Category:Malvoyance]]
- L'état d'avancement du projet : Concept,En cours, Réalisés
Ajouter la catégorie correspondante. ne pas oublier de modifier cette catégorie quand l'état d'avancement du projet change. Par exemple :
[[Category:Réalisés]]
Documentation type d'un projet
Voici les éléments principaux requis pour la documentation de projets une fois votre page créée. Ce modèle est automatiquement intégré lorsque vous créez la page avec la méthode simplifiée.
Attention pour que votre page apparaisse dans les rubriques des menus, assurez-vous de toujours garder en bas de page les catégories.
- Description du projet (quel est l'objectif du projet, à quel besoin il répond?)
- Cahier des charges prenant en compte la faisabilité / les contraintes
- Analyse de l'existant (liens vers des systèmes existants et dire en quoi l'existant ne répond pas au besoin : trop cher, pas adapté etc ...)
- Durée totale réelle de la fabrication du prototype
- Équipe (Ajouter le porteur de projet et les contributeurs)
- Matériel nécessaire
- Outils nécessaires
- Compétences/techniques nécessaires
- Coût avec le plus de détails possible élément par élément (et sourcer les fournisseurs de préférence)
- Documenter tout le processus de création étape par étape, en uploadant les fichiers sources
- Journal de bord : le journal de bord permet de suivre les avancées du projet, à chaque nouveau rendez-vous on écrit un petit compte-rendu, et on ajoute les fichiers source (dessins 2D, 3D, code etc ..)
- Intégrer la ou les catégories auxquels le projet appartient. Tous les projets appartiennent à la catégorie Projets. Pour l'affilier il suffit d'intégrer en bas de page cette ligne.
[[Category:Projets]]
- Spécifier l'état d'avancement du projet (Concept,En cours, Réalisé): Ajouter la catégorie correspondante en fin de page. ne pas oublier de modifier cette catégorie quand l'état d'avancement du projet change.
[[Category:En cours]]
- Modèle de page :
Pour créer une page basée sur le modèle type de documentation de projet, insérer dans la page
{{subst:Projet}}
Tout les chapitres seront créés automatiquement avec un sommaire associé
Introduction pour comprendre la documentation suivante concernant la mise en page
Cette page permet de visualiser les bases de la syntaxe pour intégrer du texte, des médias (images et autres types de fichiers comme des pdf, zip etc) et liens dans une page. Elle est structurée de la façon suivante:le rendu et en dessous le code utilisé que l'on voit dans un encart.
Dans cet exemple on utilise le symbole "===" au début et à la fin du texte que l'on souhaite afficher comme un titre.
Rendu du wikicode appliqué au texte ou à l'image
=== Rendu du wikicode appliqué au texte ou à l'image ===
Création d'un encart souvent utilisé pour documenter du code
La création des encarts se fait simplement en laissant un espace en début de ligne.
Ici ma phrase commence par un espace en début de ligne pour que mon texte apparaisse dans un encart
Titre de chapitre : Niveau 2
Il y a 6 niveaux de titre. Le niveau 1 n'est pas listé car il correspond au titre de la page. Donc, ne pas utiliser un seul signe "=" pour un titre.
==Titre de chapitre : Niveau 2==
Sous-titre : Niveau 3
===Sous-titre : Niveau 3===
Sous sous-titre : Niveau 4
====Sous sous-titre : Niveau 4====
Sous sous sous-titre : Niveau 5
=====Sous sous sous-titre : Niveau 5=====
Sous sous sous sous-titre: Niveau 6
======Sous sous sous sous-titre: Niveau 6======
Faire des listes
Liste à puces
Une liste à puce se fait en ajoutant un astérisque devant le mot.
Plus vous mettez d'astérisques, plus il y a de sous niveaux
- Item principal
*Item principal
- Sous item
**Sous item
- Sous sous item
***Sous sous item
Plus vous mettez d'astérisques, plus il y a de sous niveaux
Liste numérotées
- pomme
- poire
- cerise
#pomme #poire #cerise
Formatage texte
- texte en italique
''texte en italique''
- texte en gras
'''texte en gras'''
- texte en gras et italique
'''''texte en gras et italique'''''
- souligner
<u>souligner</u>
- Revenir à la ligne
Pour revenir à la ligne, il faut sauter une ligne.
Liens
Documentation complète sur les liens
Insérer un lien interne
Lien interne avec nom de la page comme nom de lien
[[Main Page]]
Lien interne avec nom autre que celui de la page
[[Main Page|Lien vers la page principale]]
Insérer un lien vers un média
[[Media:nom_du_media.extension|Nom_du_lien]]
[[Media:Calculs-Francis.pdf|'''Télécharger le pdf''']]
Intégrer un PDF au sein de la page
[[File:nom_du_media.pdf|700px]]
Lien vers titre de section
Un lien vers une section précise d’un article sera rédigé ainsi :
[[article#section de l'article|lien à afficher]]
Exemple:
Retour vers le début du chapitre Liens
[[Exemple:Exemple-de-page#Liens|Retour vers le début du chapitre Liens]]
Insérer un lien externe
Toutes les infos sur les liens externes ici
[https://fr.wikipedia.org/wiki/Aide:Liens_externes_(wikicode) ici]
Exemple de redirection vers une URL avec visibilité de l'adresse URL:
Article sur http://myhumankit.org/
Exemple de redirection vers une URL cachée derrière un nom de lien :
[url nom_du_lien]
Intégrer des images
L'intégration d'une image dans une page se passe en trois temps :
- Redimensionner la ou les image(s) (800px de large est une bonne valeur)
- Importer l'image sur le serveur du wiki
- Intégrer l'image dans la page
Importer des images
Les images doivent être redimensionnées avec une largeur max recommandée de 800 px et un poids max de 100 ko avant d'être importées sinon elles vont rapidement saturer le wiki :)
Méthode simple avec le plugin qui facilite l'import d'images
- Depuis un dossier sur votre ordinateur, faire glisser l'image ou les images dans le bandeau bleu "Glisser les fichiers"
- Téléverser fichier
- Placer le curseur à l'emplacement voulu et cliquer sur "Insérer en tant qu'image"
- Vous devriez avoir un texte de ce type apparaitre
- Enregistrer la page et vérifier que l'image est intégrée
En cas de message d'erreur "Invalid CSRF token"
Source:https://www.mediawiki.org/wiki/Extension:MsUpload#Invalid_CSRF_token
The Invalid CSRF token message means that your browser couldn't create a secure cookie, or couldn't access that cookie to authorize your login.
Google Chrome
Open Settings, Advanced, Privacy and security, Content Settings, Cookies, Allow, Add and enter e.g. [*.]yourwiki.domain, logout and login again to the wiki.
Firefox
Open Options, Privacy & Security, Cookies and Site Data, Exceptions, enter e.g. https://yourwiki.domain, Save Changes, logout and login again to the wiki.
Safari
Open Preferences, Privacy, ensure that Cookies and website data is set to allow, logout and login again to the wiki.
Méthode classique (avant l'ajout du plugin qui facilite l'import d'images)
Pour insérer une image, il faut d'abord la téléverser sur le serveur du wikilab.
Aller dans le menu à gauche Outils>Importer un fichier>Parcourir (en anglais: Tools>Upload file, et descendre en bas de la page pour valider, cliquer sur "Importer (ou upload en anglais)
En haut de la page apparait le nom de fichier sous le format suivant
File:NomImage.JPG
Copier ce nom pour l'intégrer ensuite dans la page avec le code qui vous convient (voir chapitres suivants)
Intégrer une image dans une page
Documentation complète [ici]
[[File:Ampoule-e27.jpeg|thumb|left|Légende]]
[[File:Ampoule-e27.jpeg|200px]]
Alignement image
Alignement à gauche
[[File:Ampoule-e27.jpeg|left|100px]]
Alignement au centre
[[File:Ampoule-e27.jpeg|center|100px]]
Alignement à droite
[[File:Ampoule-e27.jpeg|right|100px]]
Insérer une galerie d'images
Toutes les infos sur les galeries ici
Exemple:
<gallery mode="slideshow"> File:nomImage1.extension|Légende File:nomImage2.extension|Légende File:nomImage3.extension|Légende File:nomImage4.extension|Légende File:nomImage5.extension|Légende </gallery>
Insérer une image dans un encart
[[File:titre du fichier.jpeg|thumb|left|Titre de la légende]]
Forcer le texte à apparaitre sous une image
Pour que le texte apparaisse sous l'image, écrire cette balise après l'image :
<br clear=all>
Intégrer galerie photos avec légendes
<div><ul> <li style="display: inline-block; vertical-align: top;"> [[File:aiguille_axe.png|250px|thumb|Aiguille traversant le trou de l'axe]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:insertion_axe_aiguille_a_coudre.png|thumb|250px|Introduction de l'axe en laiton d'un côté tandis que l'ensemble est maintenue par l'aiguille de l'autre côté]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:axes_posés_pieces_intermédiaires.png|250px|thumb|Axes positionnés entre pièces intermédiaires et pièce centrale]] </li> </ul></div> <br clear=all>
Retrouver les images importées
Pour retrouver les images que vous venez d'importer sur le wiki, il vous suffit de cliquer sur le lien suivant :
http://wikilab.myhumankit.org/index.php?title=Special:ListFiles
OU de passer par le menu à gauche>Pages spéciales>Liste des fichiers
Intégrer des videos
doc de l'extension : https://www.mediawiki.org/wiki/Extension:EmbedVideo#Installation
{{#ev:facebook|https://www.facebook.com/MyHumanKit/videos/1207269089675935}}
{{#ev:youtube|https://www.youtube.com/watch?v=eAORm-8b1Eg}}
Intégrer un pdf dans la page
[[File:Nom-du-fichier.pdf|700px]]
Catégories
Les catégories sont très importantes pour indexer les projets afin qu'ils soient référencés sur les pages concernées. Autrement il sera impossible d'accéder à votre page.
Pour qu'une page soit classée dans une catégorie, il suffit de l'ajouter en bas de la page.
[[Category:Projets]]
Votre page sera ainsi indexée dans cette catégorie. Une même page peut appartenir à plusieurs catégories.
Toutes les pages "projets" devraient contenir :
- la catégorie "Projets"
[[Category:Projets]]
- la catégorie qui indique l'état d'avancement du projet
[[Category:Concept]]
[[Category:En cours]]
[[Category:Réalisés]]
- la catégorie qui indique la typologie de handicap pour ce projet
[[Category:Troubles cognitifs]]
[[Category:Autre]]
[[Category:Malvoyance]]
[[Category:Membre_supérieur]]
[[Category:Mobilité]]
[[Category:Motricité]]
[[Category:Surdité]]
Créer un tableau
https://fr.wikipedia.org/wiki/Aide:Ins%C3%A9rer_un_tableau_(wikicode,_avanc%C3%A9)
Insérer du code
<pre> Insérer du code ici </pre>
Insérer du code ici
Entrer cet url et l'éditer : http://wikilab.myhumankit.org/index.php?title=MediaWiki:Sidebar
Débuter sur mediawiki :ressources externes
A lire !
https://fr.wikibooks.org/wiki/MediaWiki_pour_d%C3%A9butants/Premi%C3%A8re_utilisation_de_votre_wiki
Autres ressources
Formater le texte et placer les images
https://www.mediawiki.org/wiki/Help:Formatting/fr
https://fr.wikipedia.org/wiki/Aide:Syntaxe_(wikicode)
https://fr.wikipedia.org/wiki/Aide:Ins%C3%A9rer_une_image_(wikicode,_avanc%C3%A9)
Article, sommaire
https://fr.wikipedia.org/wiki/Mod%C3%A8le:Article_d%C3%A9taill%C3%A9
https://fr.wikipedia.org/wiki/Aide:Sommaire
Intégrer template avec argument (évènement)
{{Modèle:Evènement
|nom de l'évènement=test_event2
}}